My Work
Projects
A collection of projects that kept me up at night (in a good way), from web apps to creative experiments. Each one taught me something new.
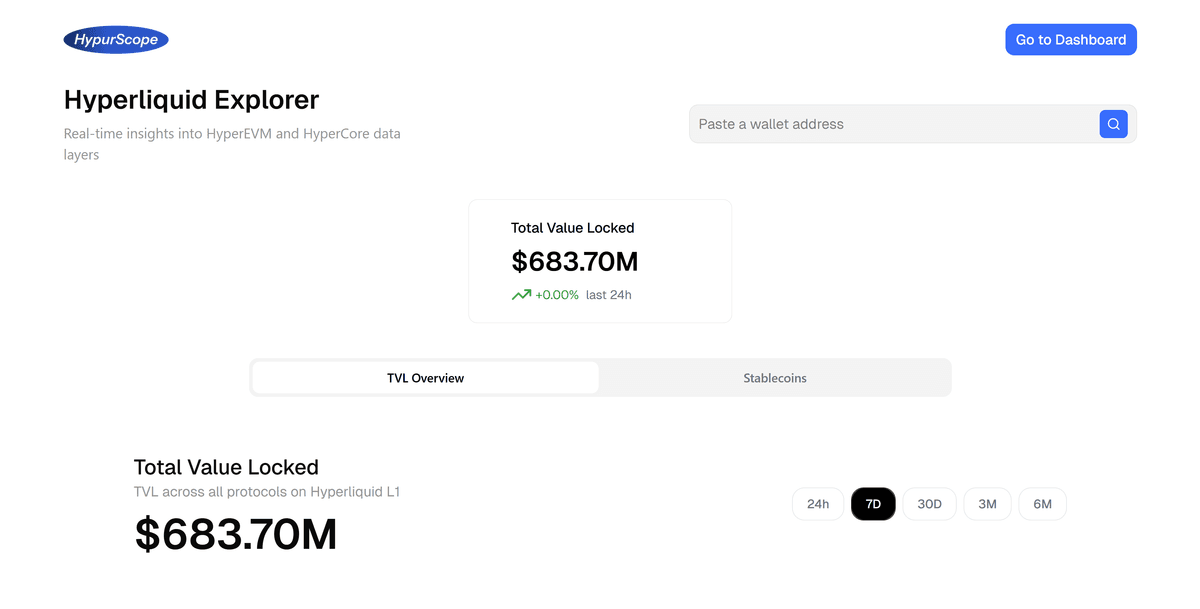
HypurScope
HypurScope is a real-time blockchain explorer for HyperEVM, HyperLiquid L1, and HyperCore, turning raw blockchain data into user-friendly analytics, visualizations, and actionable notifications. It aggregates data from multiple APIs, delivering clear insights, real-time tracking, and alerts to developers, traders, and analysts.
Under the Hood
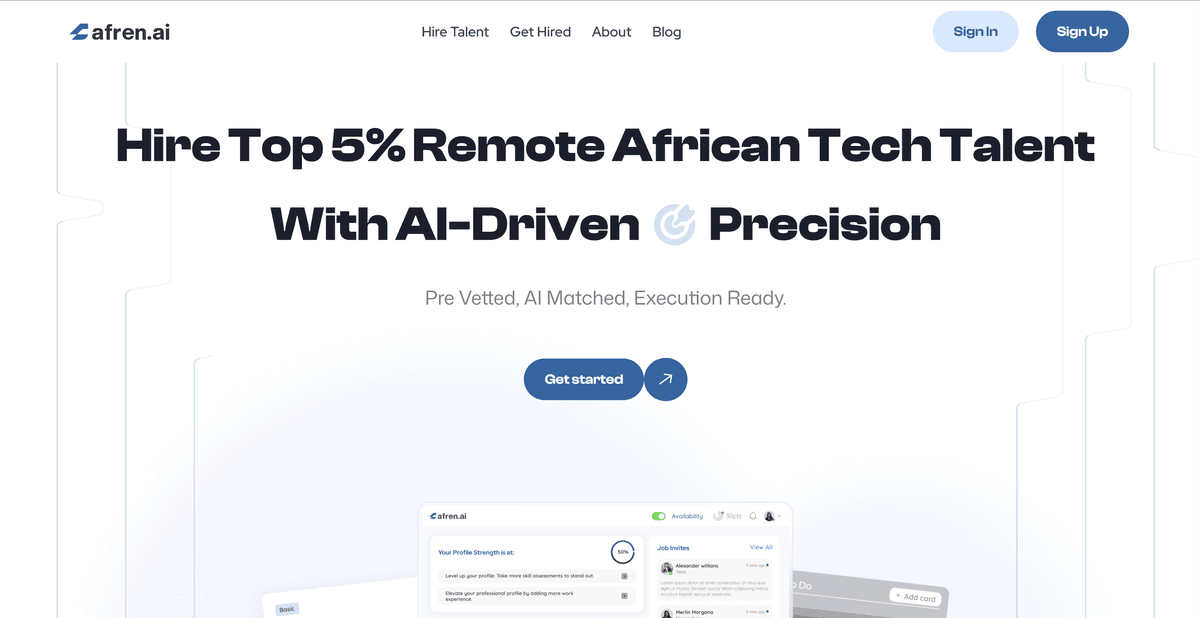
Afren.ai
I contributed to developing the user-facing platform for Afren.ai, an AI-first hiring solution designed to remove guesswork from the freelance marketplace. By building a responsive, optimized frontend with React, TypeScript, Redux, Tailwind CSS, and Framer Motion, I helped create a seamless system where businesses connect with verified African talent through AI-powered interviews and real skills assessments. My work on the AI matchmaking flow and performance optimization ensured smooth, accurate connections between freelancers and employers.
Under the Hood
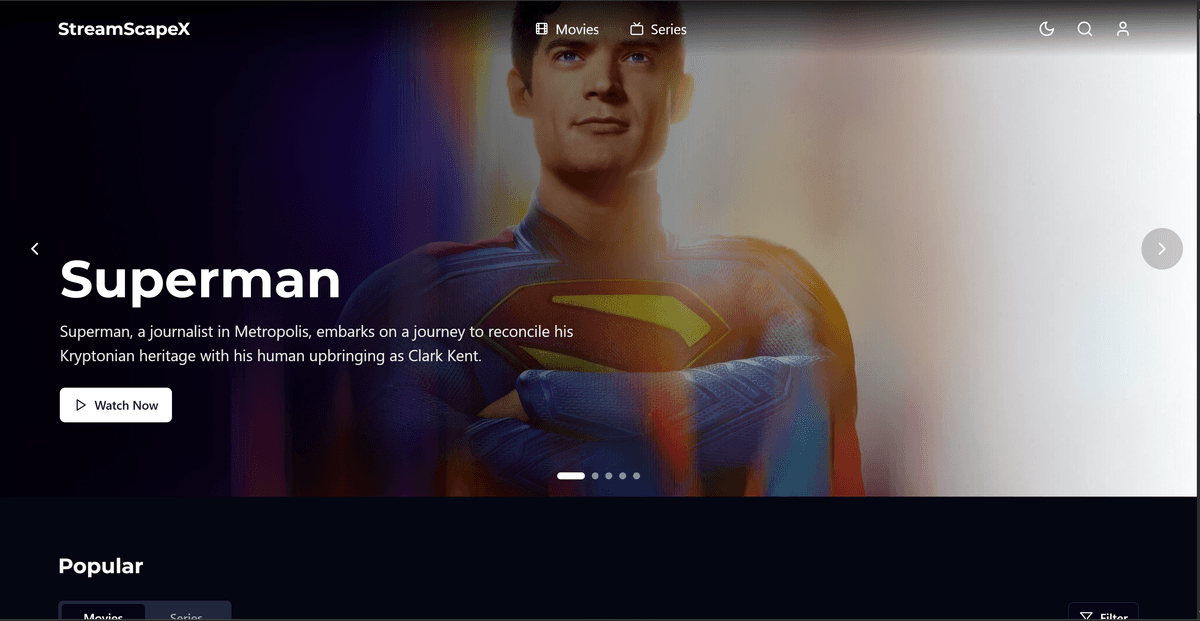
StreamScapeX
StreamScapeX is a fully functional streaming platform built for educational purposes using Next.js, TypeScript, Tailwind CSS, Framer Motion, shadcn/ui, and TMDB to deliver a smooth, responsive movie and TV experience. This project is strictly for learning and demonstration only and is not for commercial use, as it does not hold any rights to distribute copyrighted content.
Under the Hood
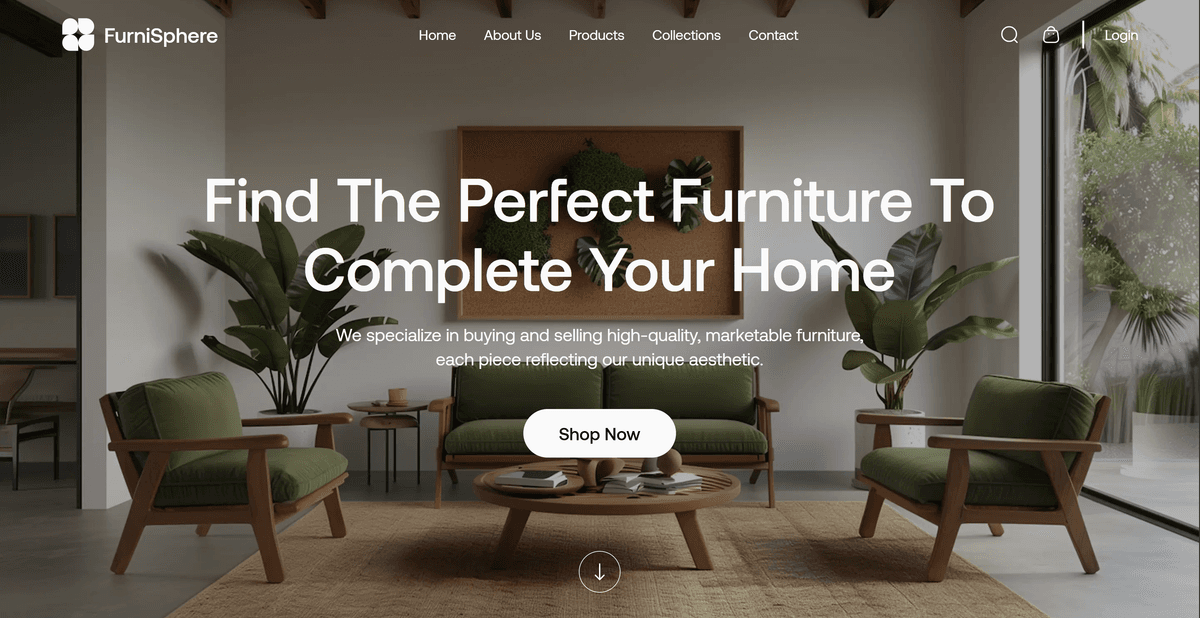
Furnisphere
Furnisphere is a modern furniture-themed web project built to showcase my Figma-to-code implementation, frontend development, and web accessibility skills. Developed with Next.js, TypeScript, and Tailwind CSS, it features a fully responsive design, smooth animations with Framer Motion, seamless smooth scrolling using Lenis, and a clean, user-friendly interface that follows accessibility best practices. Furnisphere isn’t a live store but a demonstration of high-quality, accessible UI and UX design in code.
Under the Hood
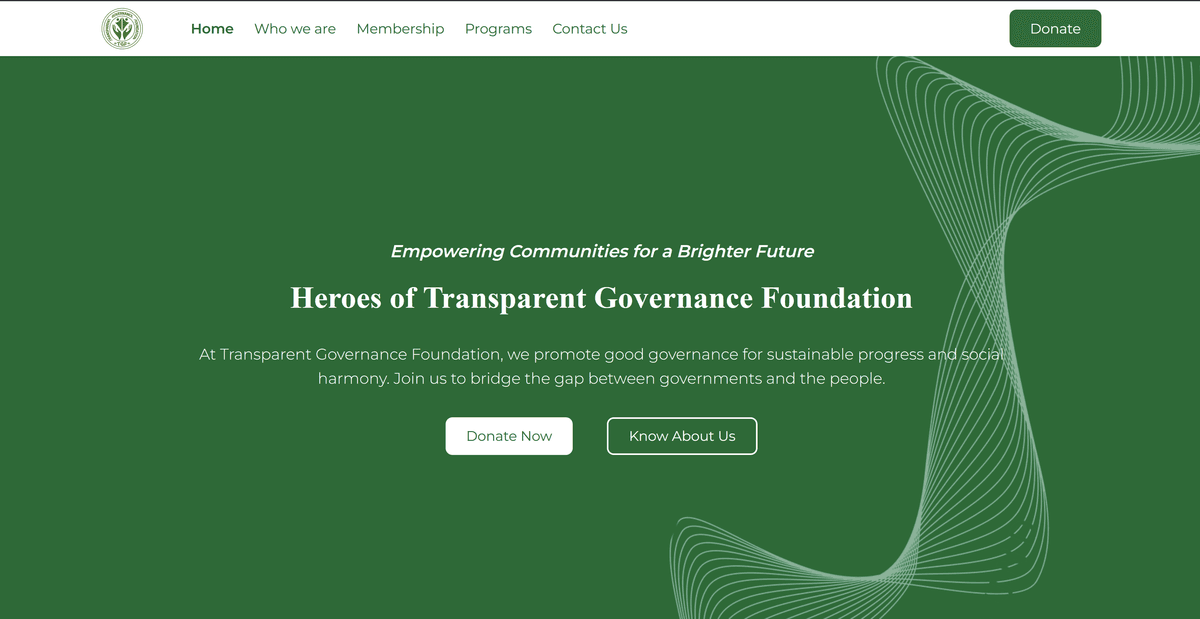
Transparent Governance Foundation
Transparent Governance Foundation is a web application built to promote transparency and accountability in governance. Utilizing modern web technologies to create an interactive and informative platform for civic engagement and governmental oversight.
Under the Hood
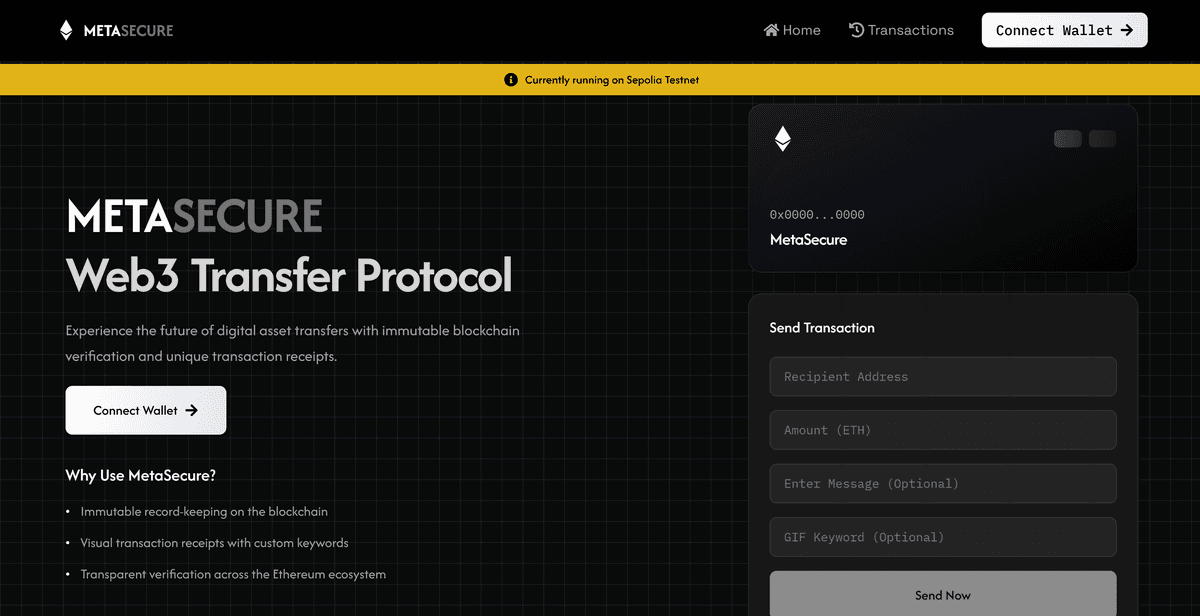
MetaSecure-web3.0
MetaSecure Web3.0 is a decentralized application (dApp) built using Solidity and React. This project leverages the power of blockchain technology to enhance web security and provide decentralized solutions.
Under the Hood
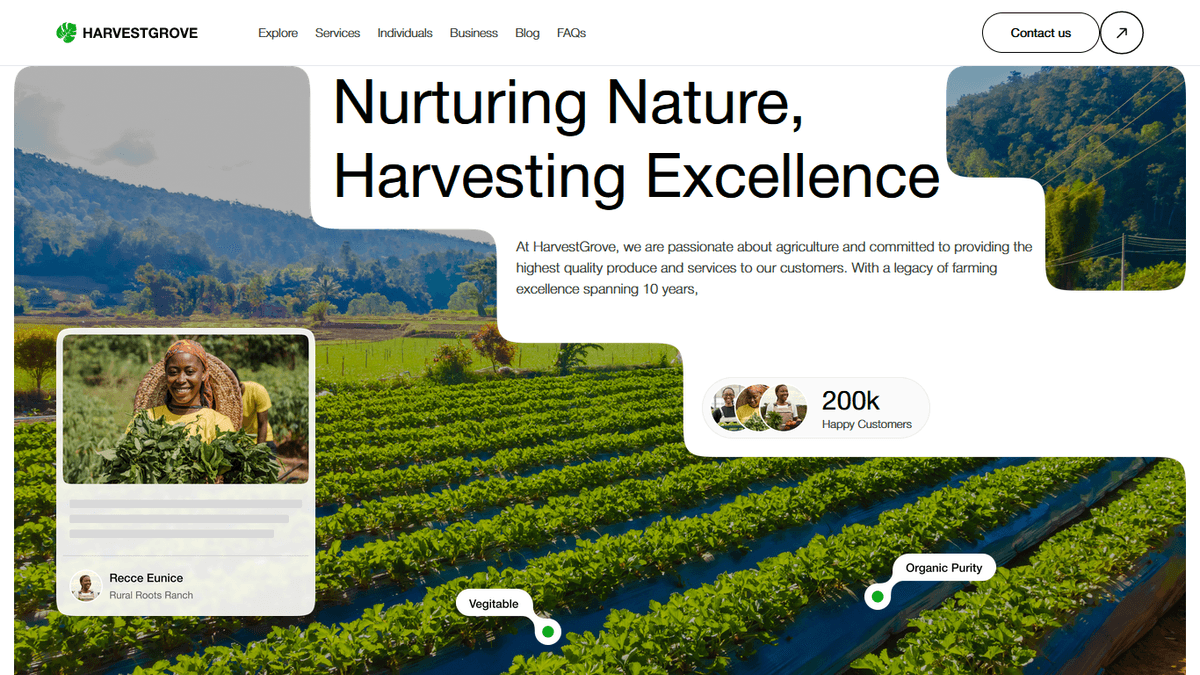
HarvestGrove
Transforming a Figma design into a vibrant HarvestGrove landing page, I utilized React, Framer Motion, and GSAP for dynamic animations. With Tailwind CSS and Cloudinary, the result is a visually stunning and responsive digital showcase that harmonizes artistry and technology.
Under the Hood
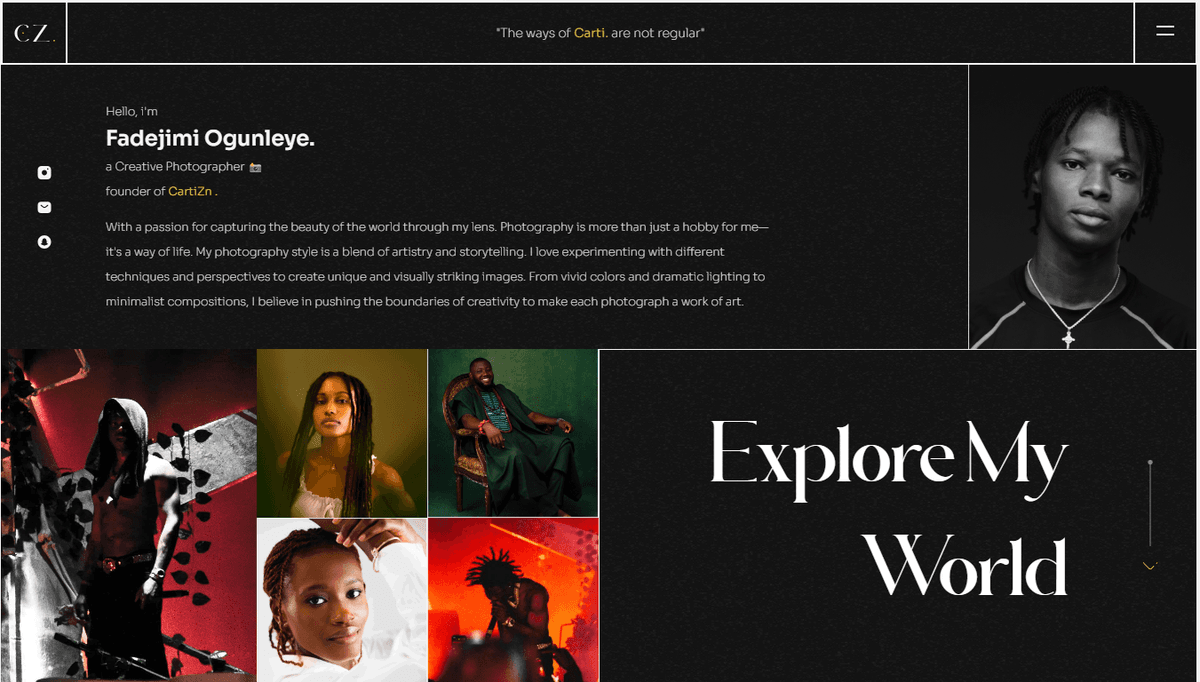
Photographer Portfolio Showcase
An Artistic Fusion of Technology and Imagery, i crafted a captivating portfolio website for a photographer using React, Framer Motion, and GSAP to bring imagery to life. Leveraged Tailwind CSS for a polished design and integrated Cloudinary for seamless image loading. Collaborated with a designer to harmonize artistry and technology, resulting in a visually stunning digital showcase.
Under the Hood
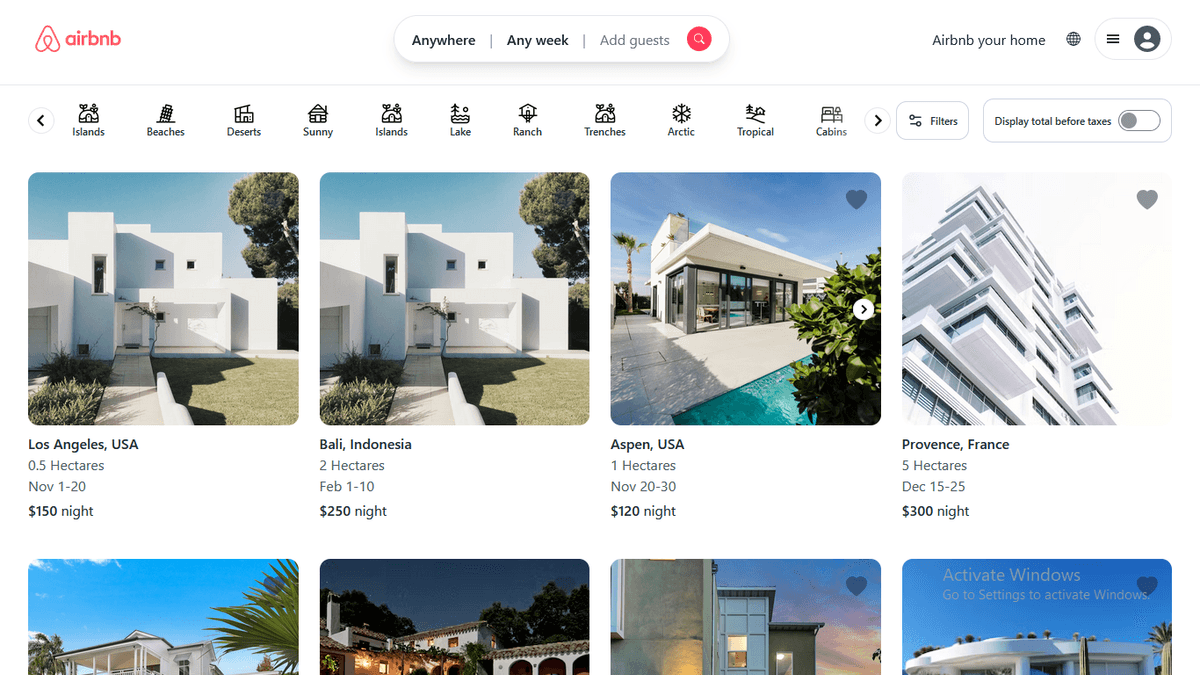
AirBnb Clone
Crafting an Airbnb-inspired frontend clone with TypeScript and static data. Elevate the user experience with seamless property browsing, responsive design, and an intuitive interface. A showcase of design and functionality inspired by Airbnb's renowned simplicity.
Under the Hood
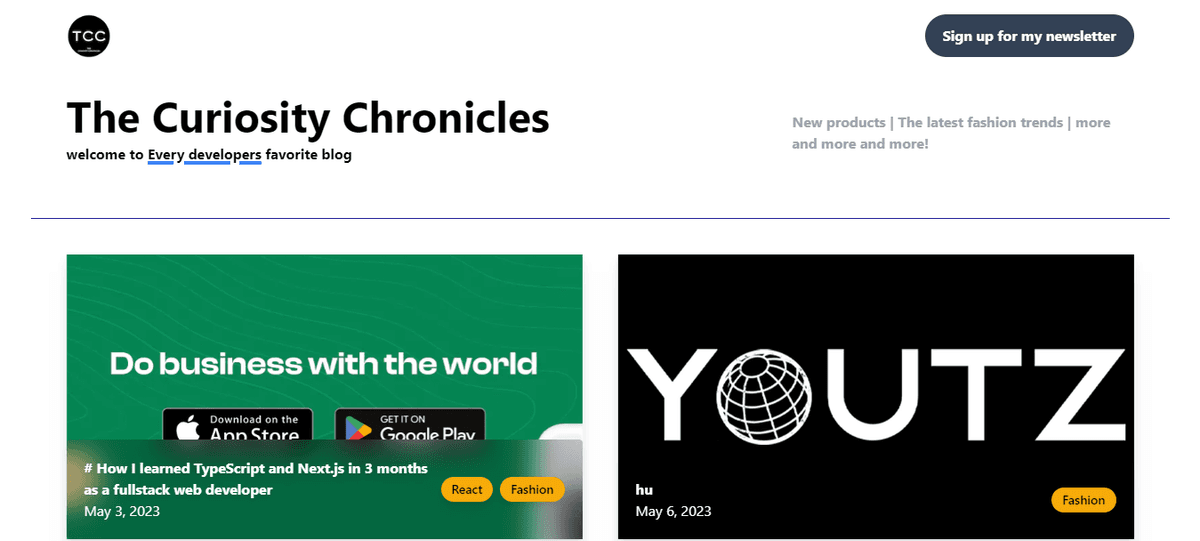
Blog with Embedded Sanity CMS
A personal blog website using Next.js 13 and TypeScript, with an embedded content management system from Sanity. Leveraged Tailwind CSS for responsive design and utilized Next.js SSG and revalidation for optimal performance. Implemented dynamic routing to generate pages for each blog post and used server-side rendering to enhance SEO. Ensured a seamless user experience with lazy loading and image optimization.
Under the Hood
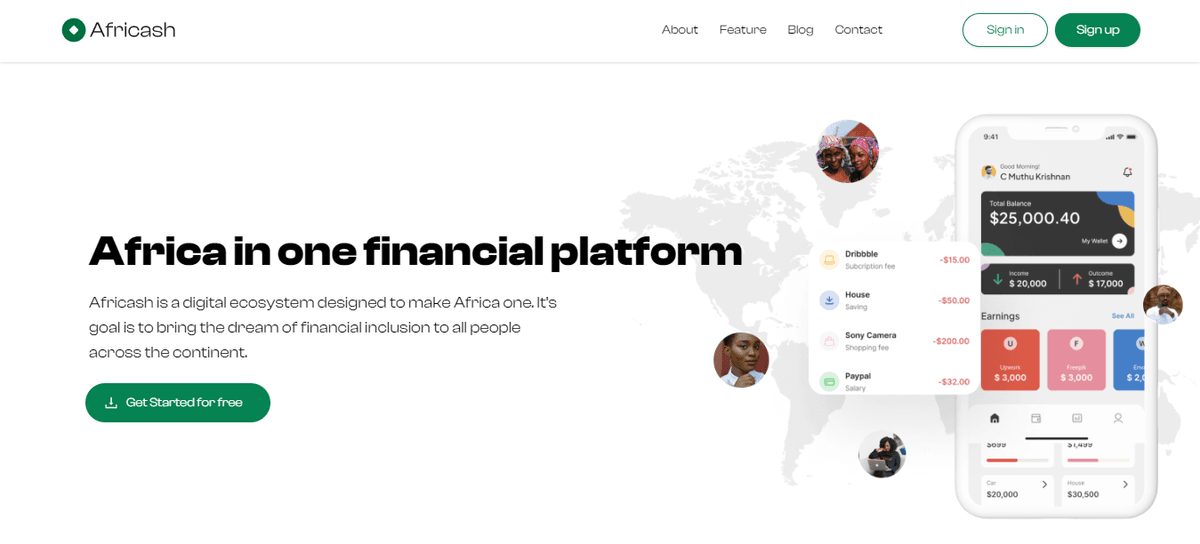
Africash Fintech Landing Page
Africash is a fintech landing page built with React, Tailwind CSS, and Framer Motion. The landing page is designed to promote the Africash financial platform with a modern and responsive user interface. Features include easy navigation, smooth animations, and informative sections highlighting the platform's key benefits.